Créer un site optimisé pour mobile par : 10 étapes à suivre
Créer un site optimisé pour mobile est de nos jours indispensable. Le smartphone, un outil incontournable est aujourd’hui le plus utilisé par les internautes; Son pourcentage d’utilisation est en croissante évolution. Avoir un site sous format mobile vous permet de toucher le maximum d’utilisateurs ; sans oublier que Google vous pénalise si vous ne proposez pas une version mobile. Dès lors que La création de votre site finie; à partie de votre téléphone allez le consulter, regardez si la navigation est agréable, si les liens sont visibles…si ce n’est pas le cas, nous vous proposons ces étapes afin d’optimiser votre site mobile.
1- Site optimisé pour mobile : Définition
L’optimisation d’un site web comprend toutes les pratiques techniques et marketing mises en œuvre pour acquérir du trafic, engager les visiteurs puis les convertir en prospects ou en acheteurs à partir d’une méthode clairement définie qui répond à des objectifs fixés au préalable. Un site optimisé s’adapte à tous les écrans quelque soit le nombre de pouces pour permettre aux utilisateurs du mobile de bénéficier aussi d’une bonne expérience de navigation.
2- Pourquoi créer un site optimisé pour mobile ?
Aujourd’hui, le monde compte 5,19 milliards d’utilisateurs mobiles. D’après GlobalWebIndex, 50,1 % du temps passé sur Internet se fait depuis des appareils mobiles. N’ayez aucun doute sur le fait que votre cible en fait aussi partie. Pour avoir la meilleure visibilité possible sur le web vous devez disposer d’un site optimisé pour mobile.
Généralement les mobinautes sont les plus impatients et veulent des résultats à leurs recherches le plus rapidement possible ; si votre site met du temps à charger et ne se présente pas de la meilleure façon qu’il soit, ils n’hésiteront pas à changer de page. D’où l’importance de penser à l’ergonomie de votre site pour que l’expérience utilisateur soit la plus agréable possible.
3- Comment créer un site optimisé pour mobile ?
Pour un début commencez par tester votre compatibilité mobile avec le moteur de recherche. Vous pouvez essayer le test Google mobile friendly. La création d’un site mobile nécessite d’observer beaucoup de paramètres par rapport à un site pour ordinateur. Il faut connaitre le secret du succès pour optimiser son site mobile et toujours prévaloir la simplicité. Voici le résultat du test de compatibilité du site de notre agence Didacweb.
3.1- Optimiser sa structure
L’écran mobile est visiblement réduit par rapport à celui d’un ordinateur. Il est important de penser l’affichage afin que l’utilisateur du mobile ait droit aux informations importantes de la manière la plus lisible qu’il soit. Pour cela voici quelques conseils :
- Utiliser deux colonnes au plus pour les textes;
- Ne pas oublier une barre de recherche visible;
- Délimiter les contenus par des espaces vides par exemple;
- Privilégier l’affichage des pages les plus importantes pour promouvoir vos services;
- Toujours intégrer un menu de navigation compact.
3.2- L’optimisation des images
C’est un processus qui consiste à compresser, diminuer la taille de l’image; et tout ceci combiné avec une bonne extension SEO, vous serez poussez en haut de la page des résultats par les moteurs de recherches. Toujours préférer la simplicité dans le choix des images sans négliger la pertinence et une position stratégique pour pousser l’internaute à la curiosité.
3.3- Améliorer le temps de chargement
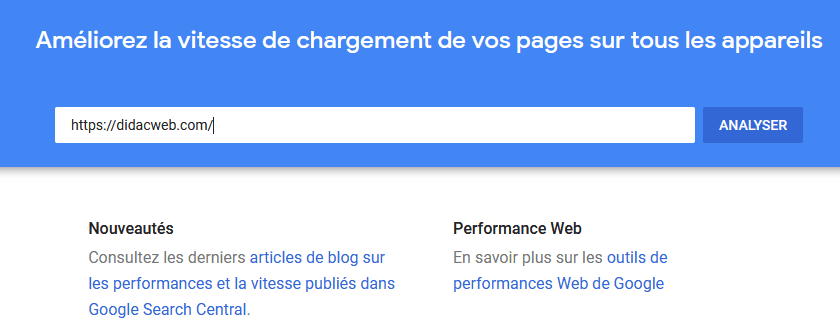
Ce n’est une nous nouvelle pour personne, le temps de chargement est déterminant pour qu’une page web soit visitée ; c’est un point clé pour optimiser sa page. Google informe qu’au-delà de 3 secondes de chargement d’un site, une visite sur deux est abandonnée. Pour améliorer la vitesse de chargement de votre site vous pouvez :
- Vérifier la vitesse de chargement de votre site, vous pouvez vous servir de Google page speed

- Choisir un hébergement convenable pour votre site;
- Compresser les images ; les fichiers lourds rendent les pages lentes à charger;
- Supprimer les lignes inutiles de votre code.
3.4- Adaptez votre contenu
Un contenu vide de sens et sans aucune pertinence n’intéresse personne. Pour la rédaction de votre site soyez précis et concis ;
- Évitez les longs paragraphes, choisissez une police assez facile à lire et éviter de la changer. Privilégiez l’essentiel dans vos contenus.
- implémenter des call to action (CTA) en forme de boutons bien lisibles.
- présenter des formulaires d’inscription en format réduit.
3.5- Se référencer localement
Pour commander un gâteau à la boulangerie vous trouvant au Cameroun vous n’aimeriez pas avoir une adresse d’une boulangerie de France . C’est cela même que fait Google , il tient compte de la proximité lors des recherches. À la recherche d’une entreprise locale, regarder sur Internet sera le premier réflexe de 97 % des consommateurs. Visez donc le local et pour cela vous pouvez :
- Ouvrir un compte en entreprise, aidez vous de Google MyBusines et rendez disponible vos informations ( adresse, contact, siège)

- Établir un engagement avec la communauté à travers des avis…
3.6- Maximiser le référencement du site
Tout ce qui a été dit plus haut contribue à améliorer son SEO (Search Engince Optimization), mais ce n’est pas suffisant pour que votre site mobile soit bien référencé. C’est possible encore d’améliorer.
- Faire une étude de mots clé afin de rédiger un contenu convenable; y ajouter un visuel pertinent.
- Conformer son contenu à la recherche vocale; 55 % des consommateurs ont déjà utilisé la recherche vocale pour trouver une entreprise locale.
- Ne pas négliger les données enrichies pour accroitre votre pertinence pour le moteur de recherche et apparaitre en haut des résultats de recherche
3.7- Évitez les erreurs habituelles
Pour optimiser votre site mobile il faut éviter certaines erreurs fréquentes
- Les bannières publicitaires sont bien sur des écrans d’ordinateur mais ne correspondent pas aux écrans pour mobile parce qu’elles occupent tout l’écran;
- Les formulaires trop longs ont l’art de fatiguer et décourager le visiteur, favoriser une prise de contact par mail, téléphone ou autres;
- Penser à ajuster la taille du format pour qu’il corresponde à l’écran du mobile;
- Des images légères sont favorables pour un chargement rapide de la page;
- Le logiciel Adobe Flash n’est pas compatible avec tous les mobiles, donc est à éviter.
3.8- Ne pas opter pour un site mobile distinct
Un site mobile distinct possède une URL mobile séparée comme solution pour site mobile ; il possède donc un deuxième site pour l’usage mobile. Ce qui est plutôt désavantageux parce que Google recommande à ce type d’utilisateurs de passer au responsive design. Aussi nous notons d’autres inconvénients tels qu’un utilisateur d’ordinateur peut se trouver sur la page mobile, l’augmentation de risque de contenu dupliqué…
3.9- Penser au mobile d’abord
Le mobile first est une technique qui consiste à penser d’abord à l’aspect mobile d’un site web ensuite à l’amener progressivement à s’adapter à des écrans plus grands (ordinateur). Cependant il faut se poser les bonnes questions telle que : votre cible est-elle plus mobile qu’ordinateur ? si telle n’est pas le cas nous vous proposons une autre approche.
3.10- Prioriser le responsive design
Cette technique consiste à créer un site qui convenable aux ordinateurs d’abord ensuite migrer vers de plus petits écrans. C’est le chemin inverse du mobile first et une technique assurée pour optimiser votre site mobile. Plusieurs solutions telle que WordPress sont disponibles pour vous aider à mettre sur pied un site adaptatif.
Créer un site optimisé pour mobile est aujourd’hui une technique de communication incontournable, quand on se rend compte que c’est aussi un critère de choix pour des moteurs de recherche à l’exemple de Google pour maximiser vos chances d’apparaître dans la SERP (Search Engine Results Page). N’hésitez pas à nous contacter si vous avez des questions , nous sommes disposés à vous écouter.