
Comment améliorer la vitesse de chargement d’un site web ?
Aujourd’hui, nous passons beaucoup de temps sur Internet. Et s’il y a une chose que tout le monde déteste lorsqu’on visite un site internet, ce sont des pages lentes au changement. Le temps de chargement lent peut devenir une source de frustration pour les utilisateurs qui quittent votre site internet déçus. C’est également l’une des principales causes des taux de rebond élevés. Un chargement trop lent découragera les internautes et réduira considérablement le trafic provenant des publicités, des référencements naturels et d’autres sources. Beaucoup de gens supposent qu’il s’agit d’un problème de connexion Internet, mais la cause peut être entièrement différente. Cela peut être dû au fait que le site Web lui-même n’est pas optimisé, de sorte qu’il ne se charge pas rapidement ou en raison du serveur web de mauvaise qualité. Par conséquent, dans cet article, nous aborderons diverses techniques pour améliorer la vitesse de chargement de votre site Web.
Pourquoi le temps de chargement d’un site est important pour votre stratégie SEO ?
Le temps de chargement d’une page web est un élément important de la stratégie de référencement de votre site Web. Les moteurs de recherche tels que Google considèrent la vitesse de chargement des pages comme l’un des facteurs de classement dans leurs algorithmes. En effet, les internautes veulent des résultats de recherche rapides et pertinents. Cependant, un chargement de page rapide améliorera grandement l’expérience utilisateur. Ainsi, en 2016, Google a annoncé que la vitesse de chargement des pages était un critère de classement important pour les sites Web. Un site Web à chargement rapide est mieux classé que vos concurrents sur les moteurs de recherche. Un site Web au chargement lent peut être pénalisé par Google et même perdre votre classement. Cela affectera l’apparence de votre site dans les résultats de recherche et affectera certainement le trafic de votre site.

La vitesse de chargement d’un site web et l’expérience utilisateur sont reliées
La vitesse de chargement d’un site internet affecte également l’expérience utilisateur (UX). Les utilisateurs sont frustrés par les temps de chargement lents et peuvent abandonner votre site Web si les pages prennent trop de temps à se charger.
Pour améliorer l’expérience utilisateur et fournir des résultats plus pertinents, Google a développé Core Web Vitals en juin 2021. Ce sont les cinq signaux que Google considère comme essentiels pour garantir une expérience utilisateur “satisfaisante” sur votre site Web.
Il est divisé en trois indicateurs de performance : LCP, FID et CLS. Le premier acronyme signifie “Large Contentful Paint” et est une mesure des performances de chargement des pages. Les Core Web Vitals sont abordés plus en détail plus loin dans cet article.
Quel est le temps de chargement maximum à viser pour un site Web ?
Il n’y a pas de durée maximale de chargement d’un site Web. Cependant, les visiteurs s’attendent généralement à ce que les sites Web se chargent rapidement. En quelques secondes tout au plus. Selon Google, le temps de chargement optimal des pages est inférieur à 2 secondes.
Comme mentionné précédemment, les visiteurs sont généralement impatients et quittent souvent les sites Web qui prennent trop de temps à charger. De plus, la vitesse de chargement d’un site web est également un facteur important pour le référencement naturel (SEO).
Les outils conseillés par Google pour tester et améliorer la vitesse de chargement d’un site web
Google Page Speed Insight
L’outil Page Speed Insight disponible dans la Search Console de Google est un outil très intéressant. Il est capable d’analyser le contenu du site Web afin de mesurer les temps de chargement et suggérer des opportunités d’amélioration détaillées pour accélérer le chargement de vos pages. Les facteurs analysés par l’outil incluent le poids de l’image, la taille des ressources HTML, le cache du navigateur, les redirections, etc. Ces analyses sont effectuées en version desktop et en version mobile.

YSlow
L’outil YSlow a été développé par le moteur de recherche Yahoo. L’extension Firebug doit être installée dans votre navigateur Firefox. C’est un outil de développement Web qui vous permet de modifier et de contrôler le code HTML, CSS, DOM ou Javascript de votre site Web. L’installation de cette extension vous permet d’ajouter YSlow, un outil intéressant qui mesure les temps de chargement des pages. Il permet également d’analyser le contenu du site Web et suggérer des moyens de l’améliorer. La différence est qu’il est basé sur l’algorithme Yahoo et cible principalement les utilisateurs du navigateur Firefox.
WebPageTest
Quant à l’outil WebPageTest, il offre les mêmes services que les précédents, mais offre en plus des fonctionnalités gratuites . Par exemple, WebPageTest propose la mesure du temps nécessaire au premier chargement puis au rafraîchissement de la page.

Gtmetrix
Aussi disponible sous forme d’extension WordPress, les outils GTMetrix combinent plusieurs fonctionnalités Google Page Speed Insight et YSlow pour générer des analyses et des recommandations. Il propose une version gratuite relativement complète et une version payante avec des fonctionnalités plus analytiques. C’est probablement l’outil le plus utilisé par les propriétaires de sites Web pour mesurer les temps de chargement des pages Web.

Lors d’un test de performance sur GTMetrix, quel résultat a le plus d’importance ?
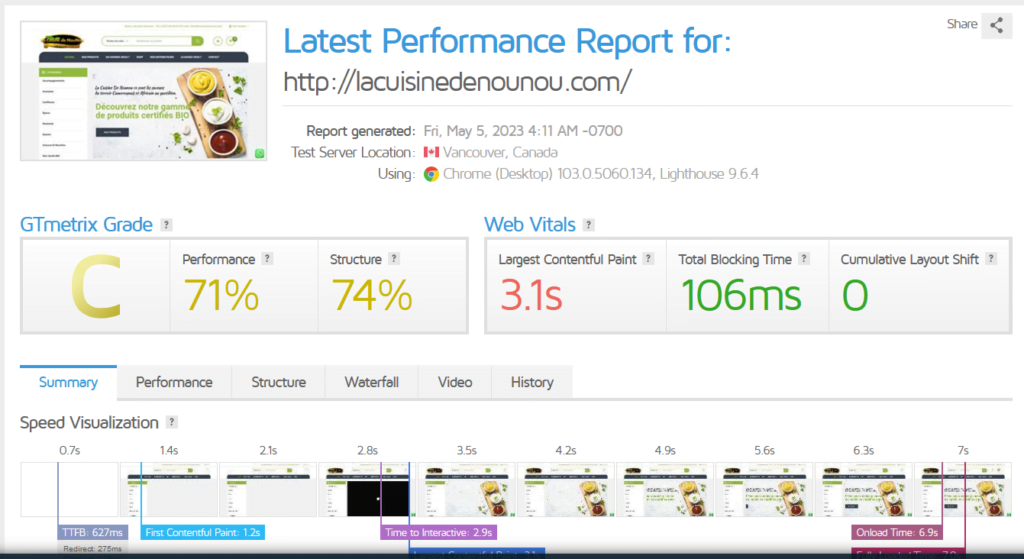
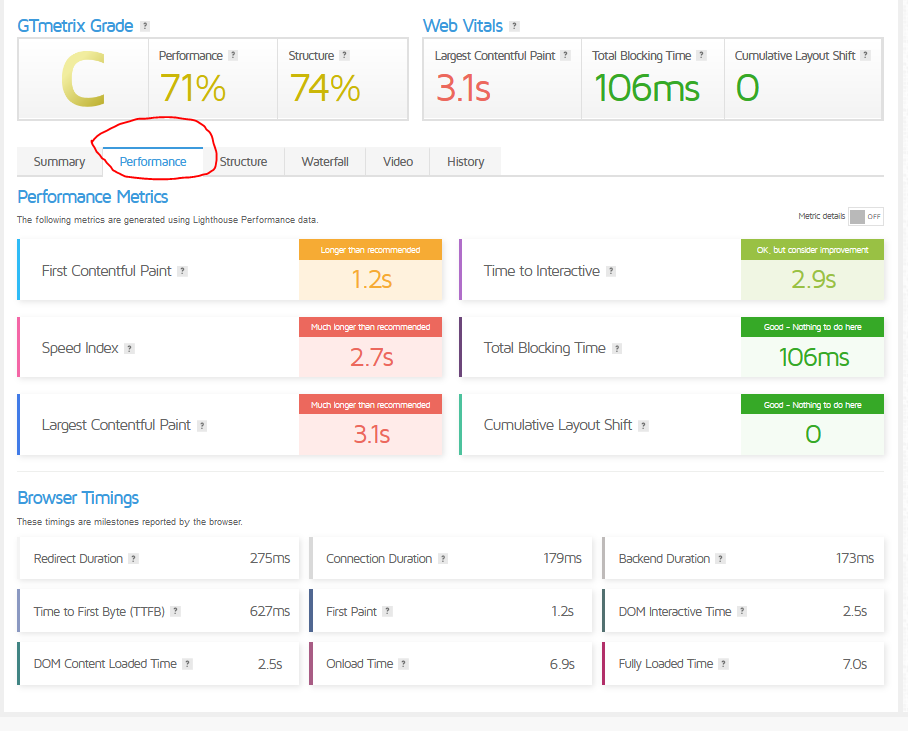
GTMetrix est un outil qui propose un certain nombre d’indicateurs que vous pouvez utiliser pour améliorer la vitesse de votre site Web. Après avoir entré l’URL dans le champ d’analyse du site Web, vous verrez une page de résultats comme celle-ci :

Vous y trouverez ainsi des indicateurs tels que :
- le temps de chargement de la page
- le poids de la page
- le nombre de requêtes HTTP
- les scores de performance et d’optimisation permettant d’identifier les problèmes et les points d’amélioration.
Parmi les résultats des tests de performance, les résultats présentés dans la section Web Vitals sont les plus importants car ils mesurent l’expérience utilisateur globale. Ils utilisent le concept de base Web Vitals établi par Google. Pour GTMetrix, nous utilisons les trois principaux indicateurs de Google :
- Largest Contentful Paint (LCP) que nous avons déjà mentionné précédemment et qui représente le temps de chargement complet de votre page Web pour le visiteur
- Total Blocking Time (TBT) qui mesure le temps total de blocage de votre page Web
- Cumulative Layout Shift (CLS) qui mesure la stabilité de la page.
Vous devez utiliser ces résultats pour avoir une idée des performances de votre site du point de vue de l’expérience utilisateur. Ils sont particulièrement intéressants car ils correspondent exactement à ce que Google attend. Cela vous permet de mieux positionner votre site web. Pour plus d’informations, vous pouvez obtenir tous les détails sur l’action entreprise en recherchant l’onglet Performance.

Pingdom
Pingdom est un outil très populaire parmi les administrateurs de sites Web WordPress. Lorsque vous commencez à analyser votre site Web WordPress avec Pingdom, il génère un score de performance, le temps de chargement total, la taille totale de la page et le nombre de requêtes générées lors de l’ouverture de la page. Cet outil est très utile pour une analyse rapide et facile du temps de chargement des pages. C’est facile à comprendre avec son ensemble de fonctionnalités limité, mais c’est suffisant si vous n’êtes intéressé que par ces indicateurs.

Il existe divers outils disponibles en ligne pour tester les temps de chargement des pages. Certains sont gratuits, tandis que d’autres proposent des forfaits payants plus complets. Dans votre choix, il est important d’être guidé par vos attentes et vos objectifs afin de choisir un outil parfaitement adapté à la fonctionnalité.
Comment améliorer la vitesse de chargement d’un site web ?
Qu’est-ce qui permet à un site de se charger plus vite ?
Nous vous recommandons de suivre certaines étapes importantes pour accélérer le chargement de votre site Web. La vitesse de chargement d’un site web est un facteur clé .Elle influence la satisfaction des utilisateurs et le classement du site Web dans les meilleures positions des résultats de recherche.
Nous avons recenser quelques étapes importantes pour améliorer la vitesse de votre site web.

Quelles sont les trois façons principales de réduire le temps de chargement des pages ?
Vous devez choisir un bon hébergeur web
Le choix de l’hébergeur web est un facteur important pour les performances de votre site Web. Un hébergeur fournit des services d’hébergement en ligne pour des sites Web. Vous pouvez stocker vos fichiers et données sur un serveur connecté à Internet. Pour des performances optimales, il est préférable d’opter pour un hébergeur de qualité, même s’il coûte plus cher par rapport à d’autres solutions plus économiques mais aux ressources partagées.
En effet, le nombre de sites Web hébergés sur un même serveur peut affecter la vitesse de chargement de votre site Web. Pour éviter cette situation, nous vous recommandons d’utiliser un serveur dédié pour avoir un accès exclusif aux ressources de l’hébergeur. Cette méthode optimise la vitesse de chargement tout en réduisant le temps de réponse et la latence pour les visiteurs de votre site Web. En résumé, choisir un hébergeur et un serveur dédié de qualité est un choix judicieux pour améliorer la vitesse de votre site Web et offrir une expérience utilisateur de qualité.

Vous devez réduire le poids des contenus multimédias : Images, vidéos et autres
Pour optimiser la vitesse de votre site Web, vous devez également réduire le poids de vos contenus multimédias tels que les images et autres éléments visuels.
L’utilisation de photos haute résolution peut ralentir considérablement le chargement des pages Web, ce qui a un impact négatif sur l’expérience utilisateur. Une solution consiste à compresser vos images et à utiliser un format approprié tel que JPEG ou PNG ou Webp. Pour les images, des programmes tels qu’Adobe Photoshop et GIMP peuvent être utilisés pour ajuster les paramètres de qualité et de compression et compresser des images individuelles. Pour la vidéo, vous pouvez utiliser un logiciel de montage vidéo tel qu’Adobe Premiere ou Final Cut Pro pour ajuster les codecs et les paramètres de qualité afin de compresser des vidéos individuelles. Il existe aussi de nombreux services gratuits en ligne qui vous permettent de réduire le poids de vos images ou de vos vidéos.

Une autre étape importante consiste à limiter le nombre d’actions nécessaires au chargement de la page en réduisant le nombre d’éléments visuels présents sur la page. Gardez à l’esprit que tous les éléments ajoutés à votre page peuvent affecter votre vitesse de chargement et affecter la satisfaction de vos visiteurs.Vous pouvez assurer une expérience utilisateur fluide et rapide sans le ressentir. Cela améliorera les taux de conversion et la rétention des visiteurs.
L’utilisation des CDN (Content Delivery Network)
Un réseau de diffusion de contenu (CDN) est un outil essentiel pour améliorer la vitesse de votre site Web. En effet, cette infrastructure de serveurs géographiquement dispersée permet une diffusion plus rapide et plus fiable des fichiers de contenu Web (images, vidéos, fichiers audio, fichiers HTML, etc.). Un CDN fournit de précieux conseils pour améliorer les performances de votre site Web. Il permet de charger des fichiers à partir de serveurs les plus proches de vos utilisateurs. Cela réduit considérablement les temps de chargement et améliore l’expérience utilisateur.

Il existe aussi d’autres moyens d’améliorer la vitesse de chargement d’un site web. On peut citer la mise en cache par exemple qui permet de stocker localement les fichiers de ressources d’un site Web pour accélérer le temps de chargement des pages.
N’hésitez pas à nous contacter pour d’éventuelles questions.
Découvrez aussi d’autres articles dans la même catégorie :
- Quel est le rôle d’une agence SEO ?
- Les 9 avantages clés du SEO pour propulser votre site sur Google en 2024
- Taux de rebond : C’est quoi et comment le réduire ?
- Comment fonctionne un moteur de recherche ?
- SEO vs SEA : différences, avantages et complémentarités
- Les meilleures astuces pour optimiser votre autorité de domaine (DA)
- WordPress : Guide du Débutant
- Optimisation SEO : optimiser son contenu web en 9 étapes
- Les meilleures stratégies pour apparaître en première page sur Google
- Qu’est-ce que le taux de conversion et comment l’optimiser ?
- Comment améliorer la vitesse de chargement d’un site web ?
- Booster les visites de votre site internet avec le netlinking
- Pourquoi faire un audit SEO ?
- Apprendre et comprendre Google index



