Site adaptatif : 06 avantages du responsive design
Le smartphone est un outil devenu aujourd’hui indispensable à de nombreuses personnes ; il n’est donc plus surprenant qu’en 2018 plus de la moitié des pages web dans le monde étaient consultées sur des téléphones mobiles et le nombre n’a cessé d’augmenter. D’où l’importance pour les entreprises d’avoir un site adaptatif qui répond à l’existant ; c’est-à-dire qui s’adapte à tous les types d’appareil et format ou plus précisément un site responsive.
1- Un site adaptatif : définition
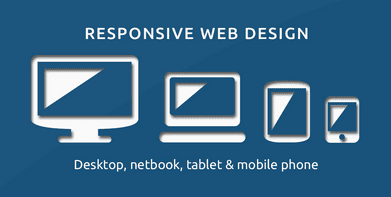
Le Design Adaptatif d’un Site Web ou Responsive Web Design (RWD) est une approche selon laquelle un concepteur crée une page Web qui se redimensionne en fonction du type d’appareil sur lequel elle est affichée. Cela pourrait être un moniteur surdimensionné, un ordinateur de bureau, un ordinateur portable, une tablette, un smartphone. C’est donc une nouvelle façon de penser l’ergonomie pour qu’elle s’adapte facilement et automatiquement à la forme de l’écran de l’utilisateur.
2- Importance du site adaptatif
Comme nous l’avons dit un site web « responsive » ou « adaptatif » offre une bonne expérience de navigation à l’utilisateur pour tout type d’affichage. Les moteurs de recherche à l’exemple de Google privilégient les sites adaptatifs pour optimiser le référencement naturel car ils répondent au mieux aux besoins des internautes.
Aussi le fait que votre site fasse l’objet d’une bonne expérience pour l’utilisateur démontre une certaine performance de votre part et cela contribue à vous rendre plus fiable et plus confiant. S’il faut zoomer sur l’écran pour lire au mieux une information, ou s’y prendre à plusieurs reprises pour sélectionner un onglet ; cela est plutôt désagréable et donne une mauvaise image.
3- Site adaptatif : mobile first et responsive design
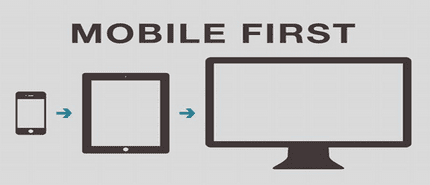
Il existe 02 façons de concevoir un site adaptatif à savoir : mobile first (mobile d’abord) et le responsive design (design réactif). Il ne s’agit pas de deux techniques différentes mais d’une question d’approche de conception
- Le Mobile first comme son nom l’indique met la priorité sur la version mobile (smartphone, tablettes…) et progressivement on adapte le web design pour des écrans plus larges (ordinateurs…)

Le responsive design se traduit en français par design adapté, c’est la technique la plus courante et la plus utilisée ; elle consiste en la modification du design d’un site internet partant de l’ordinateur pour qu’il s’adapte à d’autres écran quelque soit la résolution (smartphone, tablettes…). Cette technique répond aux critères de référencement pour les moteurs de recherche.

4- Les avantages d’un site adaptatif
4.1- Une structure adaptative
Il adapte le contenu quelque soit la résolution de l’écran. L’information est rendue accessible au client peu importe l’élément qui lui permet de se rendre sur votre site.
4.2- Une expérience utilisateur optimale
Les images, les colonnes , les écritures se redimensionnent automatiquement et épousent la forme de l’appareil. Pas besoin d’un travail spécifique sur chaque type de format. vous bénéficiez d’une navigation ergonomique.
4.3- Des contenus pour tous types d’écrans
Après un travail ardent pour rédiger enfin votre votre contenu, vous ne voulez pas recommencer parce que vous vous trouvez sur un autre type format d’images. Le responsive design adapte vos écrits avec leurs taille et forme.
4.4- Des visuels qui se conforment
On ne doute plus du rôle des images dans la communication . le responsive design adapte les images au style de format. Regardons par exemple les images du site Didacsoft sur écran ordinateur et écran mobile.
4.5- Optimisation du référencement
Un site adaptatif est recommandé par Google afin que la consultation de votre site soit possible sur tous les formats. Google a annoncé qu’un site web optimisé pour mobile aura plus de chance d’apparaître dans les résultats de recherche qu’un site web non optimisé.
4.6- Un ensemble d’outils disponibles
Il existe plusieurs logiciels vous permettant de créer un site web responsive. Vous n’avez qu’à faire votre choix.
- Des outils de création en ligne au travers desquels vous pouvez créer votre site adaptatif facilement et simplement mais n’offrent pas une totale personnalisation

Des CMS (content management system) ; le plus utilisé est Wordpress . Avec lui votre responsive web sera performant.
Découvrez aussi d’autres articles dans la même catégorie :
- Quelques conseils pour bâtir une identité de marque
- Quelques avantages d’un site responsive pour votre entreprise
- Création d’une Landing page: Étapes cruciales à suivre
- Site adaptatif : 06 avantages du responsive design
- L’importance de la direction artistique avant la création graphique
- Qu’est-ce que le Zoning Web ?
- Utilisez un mock-up pour satisfaire vos clients