
Comment rédiger un cahier des charges pour créer un site web ?
Internet est aujourd’hui l’un des meilleurs moyens de communication à travers de nombreux outils parmi lesquels : les sites internets. Avoir un site internet n’est plus un simple luxe mais une nécessité vitale pour l’entreprise de ce siècle et celle de demain. Comment donc créer un site internet ? Comment ça se passe ? C’est sans doute l’une des nombreuses questions que le “Client” se pose. Il se trouve donc nécessaire de pouvoir répondre à ces nombreuses questions à travers la mise sur pied d’un “document contrat” appelé Cahier des charges qui a pour but de pouvoir spécifier de façons exhaustives les besoins réels du client ( visuels, besoins fonctionnels ,trafics …) de la conception jusqu’à la réalisation de son projet de site web.
Pourquoi rédiger un cahier des charges ?
Qu’est-ce qu’un cahier des charges ?
Par définition simple un cahier de charge (CDC) est un document où sont spécifiés tous les éléments relatifs et nécessaires pour la ” bonne réalisation ” d’un projet. Encore appelé Cahier de charger fonctionnel (CdCF), il a pour rôle de détailler toutes les fonctionnalités souhaitées et attendues à la fin de la réalisation d’un projet.
Selon wikipédia, Le cahier des charges fonctionnel (CdCF) est un document formalisant un besoin, en détaillant les fonctionnalités attendues d’un produit ou d’un service ainsi que les contraintes (techniques, réglementaires, budgétaires, etc.) auxquelles il est soumis. (Définition Wikipedia).
Objectifs d’un cahier de charges pour un site web.
Un cahier des charges doit remplir les objectifs suivants :
- Présenter le contexte global du projet : situation de l’entité demanderesse (entreprise, organisation, administration, service interne…), marché, problématique, évolutions technologiques, etc. ;
- Exprimer clairement les objectifs du projet et les critères qui permettront de le considérer comme réussi, tant en quantité qu’en qualité (apports pour l’entité, finition, etc.) ;
- Formaliser le besoin du client : fonctionnalités (cas d’utilisation) et contraintes (budget, délais, historique, etc).
Un cahier des charges se veut un modèle de clarté et de précision
Le cahier des charges d’un site internet est généralement présenté sous la forme d’un document word bien structuré pouvant inclure tous les éléments visuels utiles à sa compréhension : schémas explicatifs, maquettes fonctionnelles, logos, captures d’écrans de sources d’inspiration, images d’illustration, … Selon les projets et leur complexité sa taille peut varier d’une quinzaine à une centaine de pages.

Etant donné qu’il s’agit d’un document extrêmement structurant pour le travail de votre prestataire web il doit être aussi précis et exhaustif que possible. Il doit respecter un certain fil logique que l’on peut matérialiser par le plan global suivant :
- Présentation du projet
- Description de la charte graphique
- Description fonctionnelle et technique
- Prestations attendues et modalités de sélection des prestataires
Le contenu détaillé de chaque section est présenté un peu plus bas dans cet article.
1. Présentation du projet
1.1. Présentation de l’entreprise :
- Présenter l’activité de l’entreprise : date de création, services ou produits vendus, nombre de salariés, CA, principaux axes de développement, principaux concurrents,
- Expliquer le rôle de votre projet web dans la stratégie de l’entreprise
- S’il s’agit d’une refonte d’un site internet existant, préciser : son trafic mensuel, quelques statistiques de performance (taux de rebond, taux de conversion, …), le nombre de pages existantes à récupérer, les technologies utilisées, …
1.2. Les objectifs du site :
Détaillez le ou les objectifs de votre site web. Préciser s’il s’agit :
- D’un site e-commerce destiné à vendre des produits
- D’un site vitrine pour présenter l’activité de votre entreprise
- D’un media en ligne
- D’un support promotionnel par exemple pour le lancement d’un évènement
- D’un logiciel en ligne
1.3. La cible adressée par le site :
- Ciblez-vous les entreprises ou les particuliers ?
- Quelles sont les caractéristiques et les centres d’intérêt de votre cible ?
- Identifiez les différents segments composant votre cible (par exemple PME et grandes entreprises) et hiérarchisez leur importance stratégique
1.4. Objectifs quantitatifs :
Ce type d’information doit donner une idée du niveau d’activité sur votre futur site, ce qui peut impacter le choix de l’infrastructure technique.
- Quel volume de trafic visez-vous sur votre site ?
- Dans le cas d’un site e-commerce, quel est votre objectif en termes de volume de ventes ?
- Quel volume mensuel de prospects espérez-vous collecter par vos formulaires ?
1.5. Périmètre du projet :
- Votre site doit-il être multilingue ?
- Quelles langues sont concernées ?
- Pour chaque langue le site doit-il subir des adaptations autres que la traduction du contenu ?
- Souhaitez-vous que votre site soit adapté pour les supports mobiles ?
1.6. Description de l’existant :
- Y a-t-il une déjà une précédente version du site en ligne ?
- Possédez-vous le nom de domaine que vous souhaitez utiliser ?
- Qu’en est-il de l’hébergement ?
- Y a-t-il des documents de présentation de l’entreprise ou de ses produits disponibles ?
- Quelles sont les ressources disponibles (logos, éléments graphiques, textes, …) ?
- Y a-t-il des ressources humaines internes ou externes déjà allouées au projet (chef de projet, webdesigner, webmaster, …) ?
2. Description graphique et ergonomique
2.1. Charte graphique :
Si vous avez des éléments graphiques que souhaitez réutiliser comme base de votre nouvelle charte graphique, n’hésitez pas à les inclure le cahier des charges de votre site internet.
- Quel sera le code couleur de votre site ? Quelle sera la couleur dominante ?
- Y a-t-il des variations du code couleur selon les sections ou les pages de votre site ?
- Y a-t-il des déclinaisons de votre logo en fonction du code couleur des pages ?
- Avez des éléments visuels à réutiliser ?
- Quelle police souhaitez-vous ? N’hésitez pas à donner des exemples de sites !
2.2. Design :
Avez-vous des exigences particulières concernant le design de votre site : Flat design, effet parallaxe, … ?
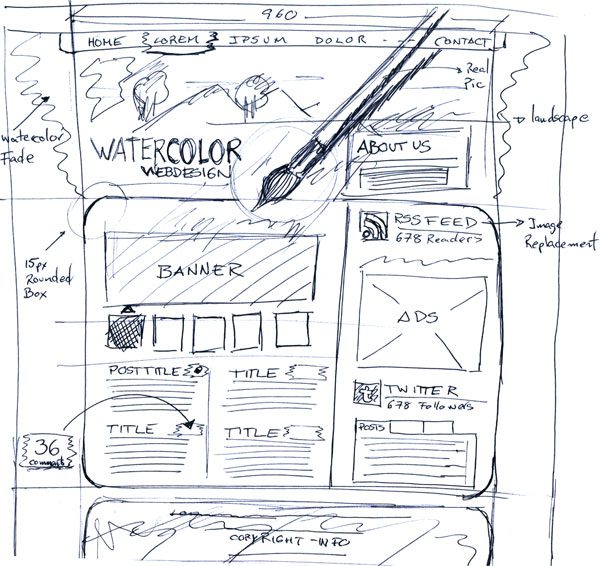
2.3. Maquettes :
Avez-vous fait réaliser des maquettes graphiques pour décrire l’organisation des principales pages de votre site web ? Ce n’est pas obligatoire, notamment si vous voulez laisser beaucoup de liberté à votre prestataire. Mais si vous avez une idée précise de ce que vous attendez, il est peut-être temps de vous initier à l’utilisation d’un logiciel de mockup pour réaliser vos maquettes.
3. Description fonctionnelle et technique
Si vous disposez de spécifications fonctionnelles détaillées ou de tout autre document utile n’hésitez pas à les ajouter en annexe de votre cahier des charges.
3.1 Arborescence du site :
Présenter l’arborescence de votre site sous la forme d’un schéma est souvent une bonne idée !
- Quelle sont les grandes sections de votre site ?
- Comment sont organisées les différentes rubriques ?
- Quelles sont les pages principales ?
3.2. Description fonctionnelle :
- Votre site comprend-t-il une boutique en ligne ? Si oui, essayer de préciser les modes de livraison et de paiement envisagés, la présence de fonctionnalités de cross-selling, …
- Doit-il y avoir un espace client sécurisé par mot de passe ?
- Souhaitez-vous un back office de suivi d’activité ? Précisez les besoins en termes de droits d’administration, illustrez vos processus métiers par des schémas
- Votre site doit-il intégrer un moteur de recherche interne ? Un blog ? Un module d’inscription newsletter ?
- …
3.3. Informations relatives aux contenus :
- Quels ont les différents types de contenus que vous comptez présenter sur votre site : articles, images, vidéos, ressources téléchargeables, … ?
- Précisez vos besoins en termes de modification des contenus et création de pages
- Indiquez que vous souhaitez que le code HTML respecte les standards SEO notamment en matière de balises titres et de meta-informations ?
3.4. Contraintes techniques :
- Quelles sont les éventuelles technologies imposées ou privilégiées : langages, frameworks, CMS, … ?
- Avec quels navigateurs votre site doit-il être compatible ?
- Souhaitez-vous que le prestataire prenne en charge l’hébergement ?
- Quelles sont les intégrations à des systèmes tiers à prévoir : réseaux sociaux, comptabilité, facturation, emailing, marketing automation, CRM, webanalyse, … ?
4. Prestations attendues et modalités de sélection des prestataires
4.1. Prestations attendues :
Précisez ici la liste de toutes les prestations que vous souhaitez sous-traiter à votre futur prestataire et pour lesquelles vous souhaitez que les candidats vous soumettent de devis :
- Développement
- Design
- Intégration
- Migration de base de données ou autres actifs existants
- Achat du nom de domaine et gestion de l’hébergement
- Maintenance et mises à jour
- Formation à la gestion du site
- Accompagnement marketing : plan marketing, SEO, SEA, webanalyse, …)
- …
4.2. Planning :
- Quelle est la date limite soumission de candidature pour les prestataires ?
- Quelles sont les dates prévues pour d’éventuelles soutenances orales ?
- A quelle date sera sélectionné le prestataire ?
- Quelles ont les principales deadlines intermédiaires du projet selon les différents lots envisagés ?
- A quelle date souhaitez-vous la livraison finale du projet ?
4.3. Méthodologie de suivi :
- Souhaitez-vous que le prestataire recourt à une méthodologie de développement agile ?
- Comment voulez-vous organiser le suivi du projet : échanges téléphoniques hebdomadaires, présentation physique régulière des avancées, … ?
- Souhaitez-vous avoir accès à un environnement de pré production ?
4.4. Modalités de sélection du prestataire :
- Quels éléments souhaitez-vous que le prestataire intègre à sa réponse : présentation de la société avec références, préconisations techniques, difficultés identifiées, méthodologie proposée, présentation de l’équipe projet, devis détaillé, … ?
- Avez-vous établi une grille de critères pour évaluer les réponses des prestataires ?
- Indiquez le ou les contacts en cas de question sur le cahier des charges ainsi que la date limite de réponse
- Si vous disposez d’une estimation de budget pour votre projet vous pouvez également le mentionner
Faites confiance à notre agence web et digitale DIDACWEB pour vous guider dans l’élaboration de votre cahier de charges.



