
3 façons de créer son site Internet : notre guide 2021
Pour beaucoup, créer son propre site Internet est un rêve. Mais pourquoi ne pas faire simplement de ce rêve une réalité ? Pourtant, il n’est pas nécessaire de savoir coder ou d’être web designer pour créer sa propre présence sur Internet.
Dans cet article, nous vous présentons trois options pour arriver à votre but. Elles comportent toutes les étapes suivantes pour créer un site Internet :
- Choisissez un design qui vous plaît.
- Essayez le CMS ou la version gratuite.
- Configurez votre site web.
- Trouvez un nom de domaine.
- Publiez votre nouveau site Internet.
Nous allons nous focaliser un peu plus sur les deux premières options. Si vous vous attendiez à trouver un tutoriel HTML dans cet article, nous sommes désolés de vous décevoir.
1- Ai-je besoin de compétences techniques ?
Cela dépend de l’objectif de votre site Web. Le moyen le plus compliqué consiste à apprendre à coder : HTML, CSS, JavaScript et PHP (ce sont les bases de pratiquement n’importe quel site Web).
Ce n’est pas la seule façon de créer un site Web : même si vous n’êtes pas familier avec le code, vous pouvez facilement créer un bon site Web.
Comment créer un site sans coder ?
En utilisant un éditeur de site Web. Si vous pouvez utiliser Word, Facebook ou PowerPoint, vous pourrez utiliser ces éditeurs sans aucun problème. Ces plateformes faciles à utiliser offrent un éditeur visuel, un hébergement et vous pouvez obtenir un nom de domaine à travers elles : un guichet unique.
2- Créer son site Internet avec un éditeur en ligne
Commençons par la solution la plus simple : les éditeurs de site web en ligne. Pour faire simple, qu’il s’agit d’un pack tout compris : le design, l’outil de conception du site, l’hébergement, le nom de domaine, les adresses e-mail et l’assistance technique sont en général inclus dans le service. Tous les aspects techniques compliqués sont pris en charge par l’éditeur
3- Smart Finder : découvrez en quelques clics l’éditeur de site qui est fait pour vous
Tout d’abord il ne faut pas croire que ce genre de solution n’est intéressant que pour les débutants. Cela dépend tout simplement du projet. Pourquoi faire compliqué quand on peut faire simple ? Pratiquement tous les éditeurs de site web en ligne proposent une version de base gratuite qui permet de tester le produit et de décider si la version payante vaut le coup.
Les tarifs commencent en général à 10 €/mois environ. Mais toutes les fonctions essentielles sont incluses. Si vous n’avez pas absolument besoin d’un compte de messagerie, vous pouvez même vous en sortir pour un peu moins cher.
Pour mieux comprendre comment ce type de solution fonctionne, regardez notre tutoriel de l’éditeur Wix en vidéo :
Avantages des éditeurs de sites Internet :
- Tout d’abord très facile à utiliser
- Support inclus
- Pas de logiciel à installer
- Surtout aucune connaissance technique nécessaire
Inconvénients des éditeurs de sites Internet :
- Pas toujours possible d’ajouter des fonctions a posteriori (dépend de l’éditeur de site)
- Globalement moins de souplesse, car on dépend d’un fournisseur
- Pas adapté aux projets très complexes qui nécessitent une base de données
Les plus connus sont Wix, Jimdo et Weebly. Vous trouverez d’autres éditeurs de site web en ligne dans notre liste plus complète.
4- Créer son site Internet avec un CMS
Les CMS, ou systèmes de gestion de contenu (Content Management System en anglais) sont beaucoup plus complexes. Dans le principe, ils fonctionnent comme un éditeur en ligne, mais dans les faits, ils sont bien plus compliqués à utiliser.
Avec un éditeur en ligne, on peut non seulement insérer très facilement du contenu, comme du texte et des images, mais aussi réaliser le design de l’ensemble du site. Un CMS traditionnel est beaucoup plus limité à cet égard et l’apparence du site dépend avant tout du modèle prédéfini que vous choisirez.

Le CMS le plus connu est WordPress. Le principe : on installe un modèle (appelé « thème ») et on joue avec les options pour adapter le design. Si quelque chose ne répond pas complètement à vos attentes, vous devrez faire du développement (vous ou un professionnel).
Hébergement, nom de domaine, e-mail, installation et support dépendent avant tout de votre budget et de vos compétences. Si vous faites tout en solo, vous pourrez créer un site Internet pour un prix relativement bas.
Un avantage de taille, notamment chez WordPress : les milliers de plug-ins disponibles. Ces extensions permettent de doter le site de fonctionnalités qui ne sont pas proposées par défaut. Par exemple, le plug-in WooCommerce permet d’ajouter une boutique en ligne complète à votre site. Comme WordPress est conçu par défaut pour une seule langue, installer un plug-in comme WPML permettra de publier une version traduite du site. Le plug-in SEO de Yoast est également très populaire. Il permet de configurer tous les paramètres afin d’optimiser le site pour les moteurs de recherche.
Pour un avant-goût des choses à prendre en compte avec WordPress, regardez notre vidéo d’introduction :
Avantages des CMS :
- Choix libre de l’hébergeur
- Très bien pour les sites multilingues
- Pratiquement aucune limitation technique imposée par le service
- Possibilité d’ajouter des plug-ins pour enrichir le site
Inconvénients des CMS :
- Pas d’assistance globale
- La liberté de création dépend du thème utilisé
- Des plug-ins payants peuvent faire grimper les coûts
- Beaucoup plus compliqué qu’un éditeur de site Internet en ligne
Joomla! et Drupal sont d’autres exemples de CMS. Mais ces deux systèmes étant encore plus compliqués à prendre en main que WordPress, nous n’allons pas les aborder plus en détail ici.
5- (Faire) développer son site Internet
La discipline reine : ouvrir un éditeur de texte et se lancer. Si vous avez besoin d’une liberté absolue, il faudra que vous mettiez la main à la pâte. Bien entendu, il s’agit d’un travail de longue haleine, ce qui est souvent accablant (et frustrant) pour les débutants.
Apprendre sur des sites comme Tuto.fr, Codecademy et W3Schools est un bon début. Leurs tutoriels sont accessibles pour les débutants et vous familiarisent petit à petit avec le sujet. Mais le chemin est long jusqu’à la mise en ligne.
Impossible de définir globalement un budget, car cela dépend de votre projet. Il coûte beaucoup plus cher de faire appel à quelqu’un pour développer votre site web. Les 10 € par mois d’un éditeur de site web en ligne (avec nom de domaine et adresses e-mail inclus) sont moins chers que le tarif horaire de n’importe quel web designer ou agence.
Les éditeurs populaires sont Atom, Coda 2 (pour Mac uniquement) et Brackets. Ils permettent tous de développer en HTML, CSS, JavaScript, PHP, etc.

Avantages du développement Web :
- Aucune limite technique
- Prix très avantageux de l’hébergement (en fonction de votre projet)
- Aucune limitation technique imposée par le service
Inconvénients du développement Web :
- Pas de support technique
- Courbe d’apprentissage très plate
- Budget difficile à calculer
6- Créer son site Internet : faire le bon choix
Nous venons de vous présenter trois possibilités pour créer votre propre site web. Votre choix va maintenant dépendre de plusieurs facteurs : la difficulté technique, le temps et le coût.
Avant de vous décider, réfléchissez aux besoins et exigences associés à votre projet. Avez-vous besoin d’un site web traditionnel regroupant quelques informations sur votre entreprise, ou s’agit-il d’une plateforme permettant aux utilisateurs de communiquer entre eux ? Avec un éditeur de site web en ligne, vous n’aurez aucun problème pour créer un site standard. En revanche, vous ne pourrez pas venir à bout d’un projet plus complexe, tel qu’un réseau social.
Malgré l’affirmation générale selon laquelle WordPress est un jeu d’enfant, nous recommandons souvent à nos lecteurs d’essayer d’abord un éditeur de site web en ligne. Souvent, ce type de solution suffit pour un site d’entreprise ou un portfolio classique. De toute évidence, ni l’un ni l’autre ne vous permettra de créer le nouvel eBay ou le nouveau Facebook. D’un point de vue purement technique, vous auriez besoin d’une solution développée exprès.
Quel est votre calendrier ? Le projet est-il urgent ou non ? Avez-vous envie de coder ou d’apprendre à coder ? Toutefois, Si oui, vous pouvez tout développer en partant de zéro. Cependant si vous n’êtes pas calé sur le sujet, vous n’en aurez pas le temps ou pire, vous perdrez l’envie de mener à bien votre projet.
Comme souvent, il s’agit bien entendu aussi d’une question d’argent. Les éditeurs de site web en ligne commencent à 10 € par mois seulement, nom de domaine inclus. Tout est compris et vous pouvez concevoir vous-même votre site. Cela est même déjà possible dans la version gratuite.
7- Nom de domaine : comment ça marche ?
Notons que le nom de domaine est l’adresse Internet à laquelle votre site sera accessible. Notre nom de domaine est websitetooltester.com, vous pouvez le voir dans la barre en haut de votre navigateur.

Un domaine de ce type coûte normalement entre 8 et 15 € environ, en fonction de l’extension. Par exemple, l’extension .fr est un peu moins chère que le .com. Vous pouvez acheter un nom de domaine chez LWS, par exemple.
Si vous utilisez un éditeur de site Internet, vous pouvez également acheter votre nom de domaine directement chez lui. Vous n’aurez alors affaire qu’à un seul interlocuteur, ce qui simplifiera l’administration de votre site. Si vous utilisez WordPress ou que vous développez vous-même votre site, vous avez besoin également d’un hébergement. Sauf si vous utilisez un éditeur en ligne, auquel cas l’hébergement est inclus.
Vous pouvez également utiliser ce nom de domaine pour votre adresse e-mail (info@votre-entreprise.fr, par exemple). Dans tous les cas, cela fera plus professionnel qu’une adresse Hotmail ou Gmail. Vous pouvez également gérer l’adresse de messagerie par l’intermédiaire de l’éditeur en ligne ou par l’hébergeur de votre nom de domaine.
8- Concevoir un site web
En cuisine, le résultat est meilleur quand on suit une recette. Même chose pour la création d’un site Internet. Improviser ne rime pas toujours avec succès. Planifier en amont vous aidera à décider quels sont les rubriques et les contenus les plus appropriés, et à quoi devra ressembler votre site.

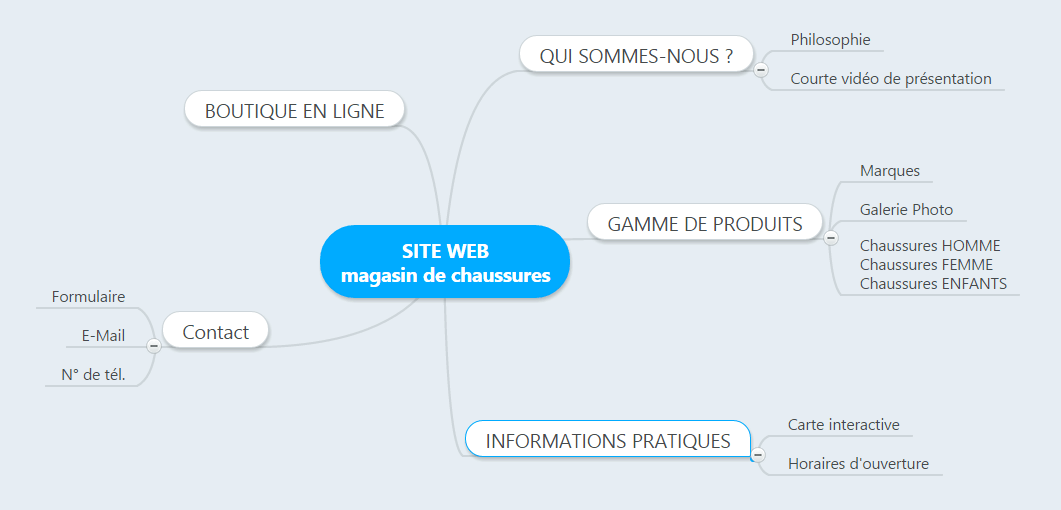
Élaborer une carte heuristique (ou mind map) serait un bon début pour réfléchir à ce qu’il faut pour votre site. Les points principaux de cette carte pourront être utilisés pour la navigation.
8.1- Astuces pour concevoir votre site web :
- Tout d’abord prenez une feuille de papier et un crayon. Puis notez tout ce qui doit être inclus sur votre site. Faire un brainstorming et élaborer une mind map sont d’excellents moyens d’organiser vos idées.
- Deuxièmement jetez un œil à d’autres sites dont le design et le contenu vous semblent intéressants. Notez ce qui vous plaît et ce qui ne vous plaît pas.
- Quand vous avez une idée de ce que voulez sur votre site, demandez l’avis de personnes de confiance. Certainement Vous en tirerez quelques éléments de réflexion intéressants.
- Ensuite, élaborez une liste (dans un tableur, par exemple) de toutes les pages que contiendra votre site Web. Notez le titre, le type de contenu prévu, les mots-clés, l’objectif, le type de page et son importance.
- Enfin en Bonus: si vous voulez être bien positionné dans les moteurs de recherche, vous devez choisir un mot-clé par page et les ajouter dans la liste que vous avez créée au point 4. Pour plus d’informations, consultez notre guide SEO.
8.2- Comment réaliser le design du site Internet ?
Créer le design d’un site web n’est pas chose facile. Je dirais même plus : il y a sur Internet plus d’exemples de designs affreux que de beaux sites. Cependant faites en sorte que votre site ne soit pas au fond du panier.
Les pantalons patte d’eph étaient peut-être à la mode dans les années 1970, mais ils étaient devenus ridicules dans les années 1980 et 1990. Même principe pour le design d’un site : ce qui était au top il y a cinq ans peut faire vieillot aujourd’hui. Gardez cela à l’esprit ! Lisez cet article pour savoir ce qu’il faut absolument éviter.
Tout d’abord, il faut dire que ceci n’est pas un guide pour les designers professionnels, mais vous y trouverez quelques astuces qui, à mon avis, sont toujours d’actualité :
- Pour l’arrière-plan, essayez d’utiliser une couleur claire (ou du blanc).
- Choisissez des couleurs agréables et qui vont bien ensemble. Si vous avez besoin d’aide, utilisez Adobe Color.
- Orientez-vous vers un design sobre et propre avec des espaces blancs entre les différents éléments.
- Évitez d’utiliser trop de polices de caractères : il suffit généralement d’une police pour les titres et d’une autre pour le texte.Optez pour un style et un format homogènes. Les internautes ne doivent remarquer aucune différence entre vos pages. Ne créez pas un monstre de Frankenstein !
- De plus, votre site web doit être parfaitement adapté à l’affichage sur mobile.
- Toutes les images que vous ajoutez doivent avoir une allure professionnelle. Ne publiez pas un selfie de vous pris dans le miroir de la salle de bain. Les smartphones font de très belles photos aujourd’hui : en vous préparant bien, vous pouvez faire de très beaux portraits.
- Moins il y en a, mieux c’est. Si vous avez des doutes, limitez-vous au strict nécessaire.
9- Quels sont les éléments communs à tous les bons sites web ?
Notons que pour qu’un site ait l’air professionnel, le logo et le choix des images sont décisifs. Aujourd’hui, on trouve quantité de « stock photos » gratuites en ligne : jetez absolument un œil à Creative Commons.

Vous trouverez également des photos de qualité professionnelle sur de nombreux autres sites, comme Fotolia et Shutterstock (à partir de 1 €, en général). Cependant évitez de choisir dans les banques d’images des photos qu’on retrouve vraiment partout. Voici une belle collection de liens vers des banques d’images gratuites.
Par ailleurs Il est important de connaître les formats de photo qui existent : les principaux formats sont .gif (optimal pour les logos et les animations), .jpg (idéal pour les photos) et .png (fichiers plus volumineux, mais convient aussi bien aux logos qu’aux photos). Aussi Vous devez également optimiser la taille et la qualité de l’image pour le navigateur.
Utilisez TinyPNG pour compresser et optimiser gratuitement vos photos pour l’utilisation sur le web. Cela améliore le temps de chargement de votre site et peut avoir un impact positif sur votre référencement dans les moteurs de recherche.
Il est également utile d’avoir un logiciel de retouche d’images sous la main pour modifier et redimensionner les images. En effet Gimp est un logiciel professionnel et gratuit, mais assez compliqué à utiliser. Une autre alternative à Photoshop est Affinity Photo, qui ne coûte qu’une fraction du prix de son concurrent et n’exige pas d’abonnement.
Toutefois il existe d’autres outils qui vous permettent de créer des ressources graphiques facilement, sans passer par Photoshop ou Illustrator. Par exemple on pourrait citer Stencil ou Snappa.

Afin de donner une impression professionnelle à vos visiteurs, vous devriez utiliser un formulaire de contact plutôt qu’une simple adresse e-mail. Il est très facile de créer des formulaires de contact avec Wix, Jimdo et WordPress.
Rappelez-vous que le menu de navigation de votre site est très important pour que vos visiteurs puissent passer d’une page à une autre. Veillez donc à ce que l’ensemble soit organisé avec logique. Par exemple, si vous voulez que vos visiteurs puissent vous envoyer un message par votre formulaire de contact, ce serait une erreur de ne pas mettre de lien dans le menu ou le pied de page.
Testez impérativement le formulaire de contact avant de mettre votre site Internet en ligne !
10- Les étapes de création d’un site web
La création d’un site Internet se déroule en plusieurs étapes :
- Tout d’abord Planifiez votre site et organisez vos idées dans une carte heuristique.
- Puis Décidez de quels contenus vous avez besoin pour votre site.
- Ensuite Choisissez le meilleur éditeur de site Internet en ligne ou le meilleur CMS pour votre projet.
- Aussi créez le contenu (textes, images, etc.) pour chaque page.
- Intégrez le contenu à votre site et optimisez les pages pour le SEO.
- Enfin mettez votre site en ligne et faites-en la promotion.
11- Votre site est en ligne. Et maintenant ?
Si vous avez déjà créé et publié votre site Internet, vous pouvez commencer à en faire la promotion et à l’optimiser pour augmenter le nombre de visites et améliorer l’expérience utilisateur.
- Mettez à jour votre site Internet : les pages web ne sont pas des livres. Vous pouvez les actualiser bien après leur mise en ligne. Créez du contenu inédit et pertinent quand vous en avez l’occasion. De plus Il est également important de mettre continuellement à jour votre site. Prenons l’exemple du site web d’un restaurant : quand le menu change, il faut le mettre à jour le plus vite possible sur le site.
- Référencement : pour attirer le plus de visiteurs possible sur votre site, vous devez optimiser le SEO de votre site. Toutefois ce n’est pas très compliqué, mais c’est un travail qui prend du temps. Voici donc des informations complémentaires à ce sujet.
- Analyse du trafic : vos efforts sur le SEO (voir ci-dessus) ne serviront à rien si vous ne mesurez pas le trafic sur votre site. C’est le seul moyen de savoir si vos actions fonctionnent. L’outil d’analyse du trafic le plus populaire est Google Analytics. Et en plus, il est gratuit !
- Ensuite dès que votre site Internet est en ligne, vous devriez bien entendu vous enregistrer sur la Google Search Console pour soumettre votre site à Google. Au minimum, envoyez l’URL (adresse) de votre site Internet à Google, pour que celui-ci puisse être indexé.
- E-mail marketing : une autre stratégie courante, notamment pour les entreprises, consiste à envoyer régulièrement des e-mails aux visiteurs pour rester en contact. Cette approche est particulièrement utile pour les sites e-commerce, les petites entreprises et les blogueurs. L’e-mail marketing est une science à part entière. Vous pouvez lire ce guide pour trouver un logiciel d’emailing approprié.
- Réseaux sociaux : enfin, la plupart des sites Internet possèdent également des profils sur les réseaux sociaux (comme Facebook, Instagram, Twitter et LinkedIn), pour pouvoir communiquer avec leurs visiteurs (actuels et potentiels) en dehors du site. Cela fonctionne particulièrement bien pour les professionnels des arts graphiques ou les artisans (illustrateurs, photographes, bijoutiers, etc.).




First of all I would like to say wonderful blog! I had a quick question which I'd like to ask if you do not mind. I was curious to find out how you center yourself and clear your head prior to writing. I have had difficulty clearing my thoughts in getting my ideas out there. I truly do take pleasure in writing but it just seems like the first 10 to 15 minutes are usually wasted simply just trying to figure out how to begin. Any suggestions or hints? Appreciate it!my page :: delta 8 thc carts
Hi there, for all time i used to check website posts here early in the dawn, as i love to find out more and more.